Augmented Reality
The Dopple Visual platform generates models viewable in Augmented Reality (AR) on Android and iOS devices. The Dopple Visual Component allows a host site to trigger AR generation and to display a QR code that will launch the AR experience on the user’s device when scanned by adding an <av-ar> tag, as a child of the <av-native-ui> tag:
<atlatl-visual ...>
<av-product ...></av-product>
<av-native-ui>
<av-ar></av-ar>
</av-native-ui>
</atlatl-visual>
Triggering AR within the Embedded UI
The easiest method to triggering AR (generating a new AR scene, generating a QR code to take users to the AR preview page, and displaying the QR code and Launch AR button to users) is via the Embedded UI.
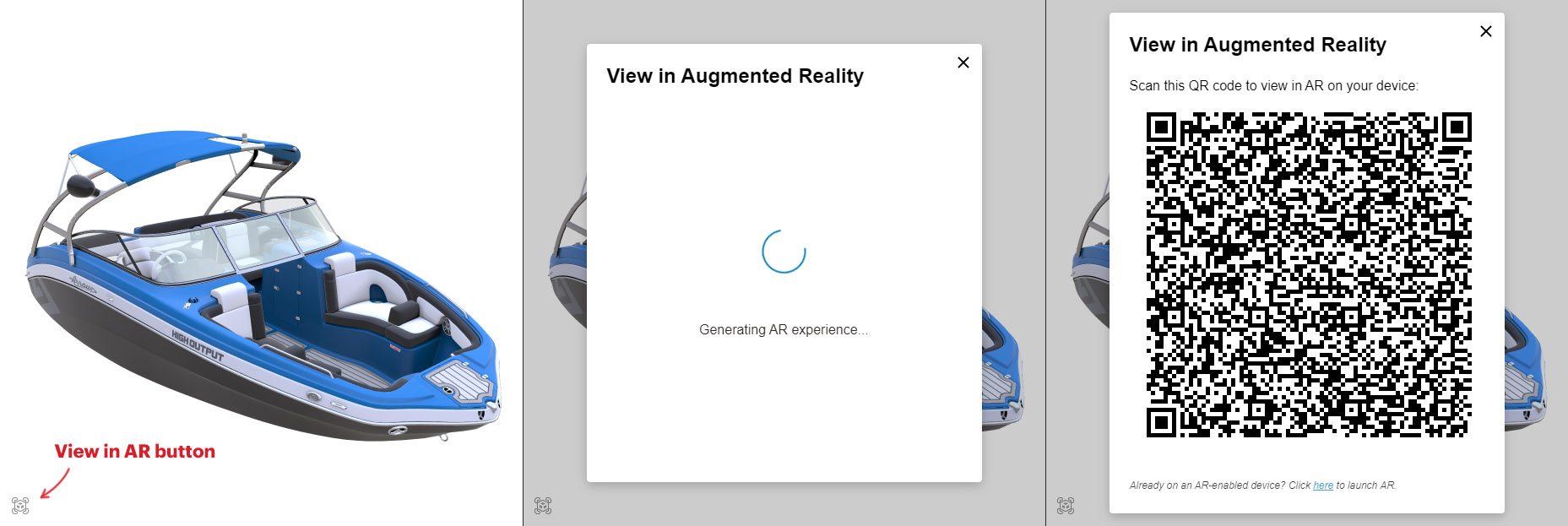
Adding the native-button attribute to the <av-ar> tag will tell the Visual Component to display a button in the bottom corner of the window that will pop up a modal for AR when clicked.
<atlatl-visual ...>
<av-product ...></av-product>
<av-native-ui>
<av-ar native-button></av-ar>
</av-native-ui>
</atlatl-visual>
Result:

Triggering AR outside the Visual Component
Alternatively, an AR scene and QR code to view the product in AR can be triggered outside the Visual Component by adding the data-av-ar-trigger attribute to any button element on your page.
This may be used for creating a more customized experience for generating and displaying QR codes and AR options to users.
<button data-av-ar-trigger>View in AR</button>
Note
Your Visual Component must still have the <av-native-ui> and <av-ar> tags for this external trigger to work, as it will still call the Embedded UI’s functions from within the Visual Component.
This will call the AR feature directly to generate a new QR code image/Launch AR button that can be displayed in a separate element anywhere on your page (note: it will NOT trigger the Embedded UI’s modal to pop up within the Visual Component).
Next, create the element in your HTML that will contain the QR code to be displayed when this trigger’s call is complete:
<div class="custom-ar-modal" style="display: none;">
<img id="qr-image" src="" alt="">
</div>
Then, in your page’s scripts, listen for the trigger button’s click to show the QR code container and populate the <img> tag with the QR code data:
const avAr = document.querySelector('av-ar') // The <av-ar> tag
const arDiv = document.querySelector('.custom-ar-div') // QR code container <div>
const arTriggerButton = document.getElementById('custom-ar-trigger-button') // Custom AR trigger button
// Display the QR code div + loader when the custom trigger is clicked
arTriggerButton.addEventListener('click', () => {
arDiv.style.display = 'flex'
})
// The <av-ar> element will then fire an 'ar-code-generated' event once complete
avAr.addEventListener('ar-code-generated', () => {
const qrImage = document.getElementById('qr-image')
qrImage.src = 'data:image/png;base64,' + avAr.qrCode
})
Now, when the user clicks the custom AR trigger button, the QR container <div> will be displayed, and the QR code image will be shown soon after when the <av-ar> element fires the ar-code-generated event.
Some UIs may wish to display a loading progress indicator as the AR scene and QR code are generated. In your HTML, add a progress bar and an element to display the progress percentage:
<div class="custom-ar-modal" style="display: none;">
<p id="ar-progress-percent">AR loading: 0%</p>
<progress id="progress-bar" max="100" value="0"></progress>
<img id="qr-image" src="" alt="">
</div>
To update that progress display in real time, add an ar-code-status event listener to the <av-ar> element:
// The `<av-ar>` element will fire an 'ar-code-status' event as it updates
avAr.addEventListener('ar-code-status', (event) => {
const { currentStep, totalSteps, overallProgress } = event.detail
const label = document.getElementById('ar-progress-percent')
const bar = document.getElementById('progress-bar')
label.innerHTML = `AR loading: ${overallProgress * 100}%`
bar.value = currentStep
bar.max = totalSteps
})
If using the Dopple Visual API instead of the Visual Component, a QR code/”Launch AR” button can be created and triggered manually. This method will add a “View in AR” button to your UI, as well as an image of a QR code and a link to launch AR directly.
- On desktop-sized screens, the QR code will be shown so the user can scan it with their smartphone to get to the AR preview.
- On mobile-sized screens, the Launch AR button will be shown by default.
To begin, initialize these variables for the Visual Component and AR:
const doppleVisual = document.getElementById('dopple-visual')
let arScene
let arScenePromise
let configHasChanged = true
The configHasChanged boolean is especially important: it will keep track of when the product is updated so that a new AR scene does not have to be generated each time the “View in AR” button is clicked unless a new configuration has been made, since generating this AR scene in the background takes time to process.
Next, in your HTML, place a “View in AR” button anywhere you like in your UI, and add the following click listener to your page’s scripts:
<button id="view-in-ar">View in AR</button>
const viewInArButton = document.getElementById('view-in-ar')
// Initiate AR only if configuration changes have been made when "View in AR" is clicked
viewInArButton.addEventListener('click', function() {
if (configHasChanged) {
arScenePromise = Atlatl.ARScene.create(doppleVisual.visual)
createQrCodeInDOM(arScenePromise)
configHasChanged = false
}
})
Then, add the following scripts outside the click listener to create the QR code data to be shown as an image on the page:
// Generate a QR code for the AR feature
async function createQrCodeInDOM(arScenePromise) {
// Optional: show the 'QR loading' spinner here. For example:
document.getElementById('loading-spinner').classList.add('loader-visible')
// Compiles all info from the visual scene to create a new AR scene
arScene = await arScenePromise
// Generates a PNG image of the QR code in the DOM
let qrCodeData = 'data:image/png;base64,' + arScene.generateQRCode()
document.getElementById('qr-code-output').setAttribute("src", qrCodeData)
// Optional: hide the 'QR loading' spinner here. For example:
document.getElementById('loading-spinner').classList.add('loader-visible')
}
To have the QR display on your page, add an img element with id="qr-code-output" in your HTML:
<img id="qr-code-output" alt="" />
For users to launch AR directly, include a button in your HTML with id="launch-ar":
<button id="launch-ar">
Launch AR
</button>
Then add a click listener to the Launch AR button:
function launchAr() {
if (confirm('Warning! You are about to leave this page. To continue to the AR experience, select "OK".')) {
arScene.launchAR()
}
}
It may be a good idea to hide the QR code on mobile screen sizes using the CSS below, since most modern smartphones can launch AR directly, but this is optional.
@media screen and (min-width: 480px) {
#qrCodeOutput {
display: none;
}
}
Attributes
| Attribute | Type | Required | Description |
|---|---|---|---|
native-button | boolean | optional | Whether to display the Embedded UI button. Defaults to false. Dynamically adding or removing this attribute will ignore any prior calls to the showNativeButton() method. |
native-button-location | string | optional | The corner where the button should display. Supported values are bottom left and bottom right. Only applies when the native-button attribute is true. Defaults to bottom left. |
no-native-modals | boolean | optional | Whether to not display the loading spinner and QR Code/Launch AR modals. Only applies when the native-button attribute is true. |
Events
| Event | Description |
|---|---|
ar-code-generated | Triggered when the QR code generation is complete. The event has no details. |
ar-code-status | Triggered as the QR code generation progresses. The event detail is an object with overallProgress (0 to 1), currentStep, and totalSteps properties. |
Methods
| Event | Description |
|---|---|
invalidateQRCode() | Invalidates the QR code, causing it to get re-generated when the button is clicked. |
launchAR() | Opens the Atlatl AR landing page in the current browser tab. |
showNativeButton(show: boolean) | Sets whether to show or hide the Embedded UI button. Calling this method will ignore the value of the native-button attribute. |
Properties
| Property | Description |
|---|---|
qrCode | The base64 string that contains the png image of the generated QR code. |